Html 背景 透過
Html - 背景画像 - terapad 背景 透過 透明な背景の入力ボックスはIE8ではクリックできません (10) フォームに入力ボックスを配置しました。.

Html 背景 透過. 「Pixomatic - 背景透過メーカー & フォト消しゴム」のレビューをチェック、カスタマー評価を比較、スクリーンショットと詳細情報を確認することができます。「Pixomatic - 背景透過メーカー & フォト消しゴム」をダウンロードしてiPhone、iPad、iPod touchでお楽しみください。. HTML div 標籤是網頁中的重要基礎元素,透過 DIV 標籤可以在網頁中創造各個不同的區塊,每個區塊內還可以增加更小的區塊,設計師也可以利用 HTML div 區塊來進行排版,對網路瀏覽器來說,每組 HTML div 標籤都是一個區塊級元素,基本會占用掉一整行的空間,當然設計師也可以透過 div 的屬性設定來. それでは本題です。 背景が透過、図が白色のpng画像を上記方法で画像トレース&塗り色変更しようとすると、 背景の透過部分が白色とみなされる ようで、背景と図をうまく分けることができません。.
Webブラウザ上で簡単に透過png画像を作成できるツール 無料で画像を この文字を背景透過するにはどうすればいいですか 黒の文字の部 Photoshopで背景の白い部分を透明化 透過 する方法 Nakoのitノート 3つのアプリで 手書き文字スタンプ が簡単に作れる 今すぐ真似 初心者必見 Photoshopで背景を透明. 背景 標籤 :教導您. Windows10の Creators Updateから 搭載されているペイント3Dを使用して作製します。.
HTML aタグ 別タブで開く方法とセキュリティ対策. 範例一在一個大小為 360x80 的 DIV 區塊內使用了一個比較小的背景圖片,我們透過 background-size 屬性將背景圖片的寬度加大為 360px,高度則加大為 80px,雖然還沒有到達 DIV 區塊的大小,不過已經可以很明顯得看到原本的背景圖片被加大了。 使用 background-size 的自訂寬度與高度要注意比例的問題,最好. More than 5 years have passed since last update.
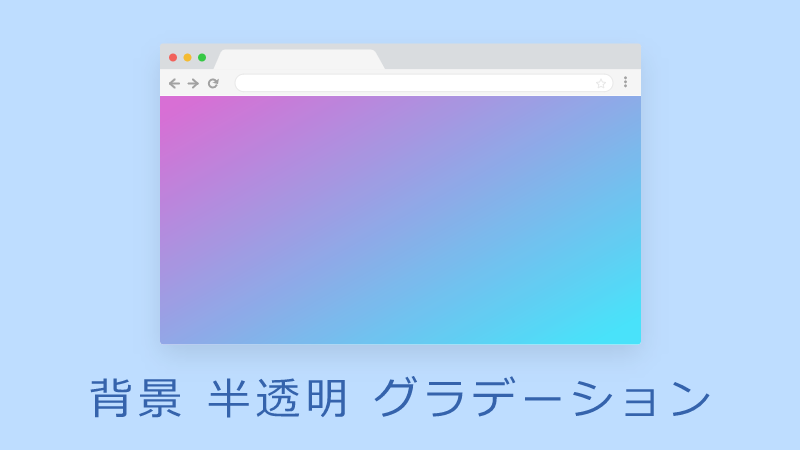
Html/css背景をグラデーションにする&画像透過にする方法初心者向け 年5月26日 WEBプログラミング , CSS , HTML , WEBプログラミング , グラデーション , 背景. こんにちは!ライターのシホです! htmlで背景に色をつけたいときってどうやるんだっけ?cssでやったほうがいいの? と悩んだりしていませんか? 今回は、htmlを使って背景に色をつける方法と、cssを使って色をつける方法を解説します。. HTMLで画像の上に文字を重ねる方法について、TechAcademyのメンター(現役エンジニア)が実際のコードを使用して初心者向けに解説します。 HTMLの記述方法がわからない場合は、 HTMLの書き方について解説した記事を読むと.
HTML CSS HTML5 フロントエンド. HTML CSS scss slim. Xerox, Xerox and Design, as well as Fuji Xerox and Design are registered trademarks or trademarks of.
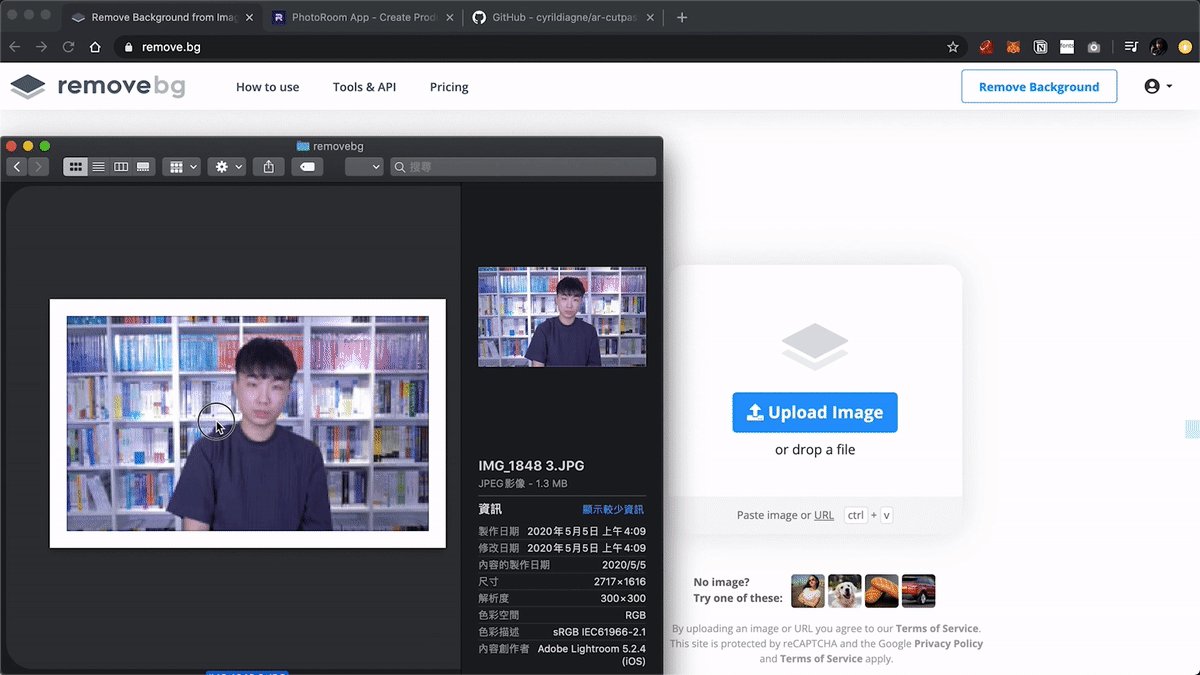
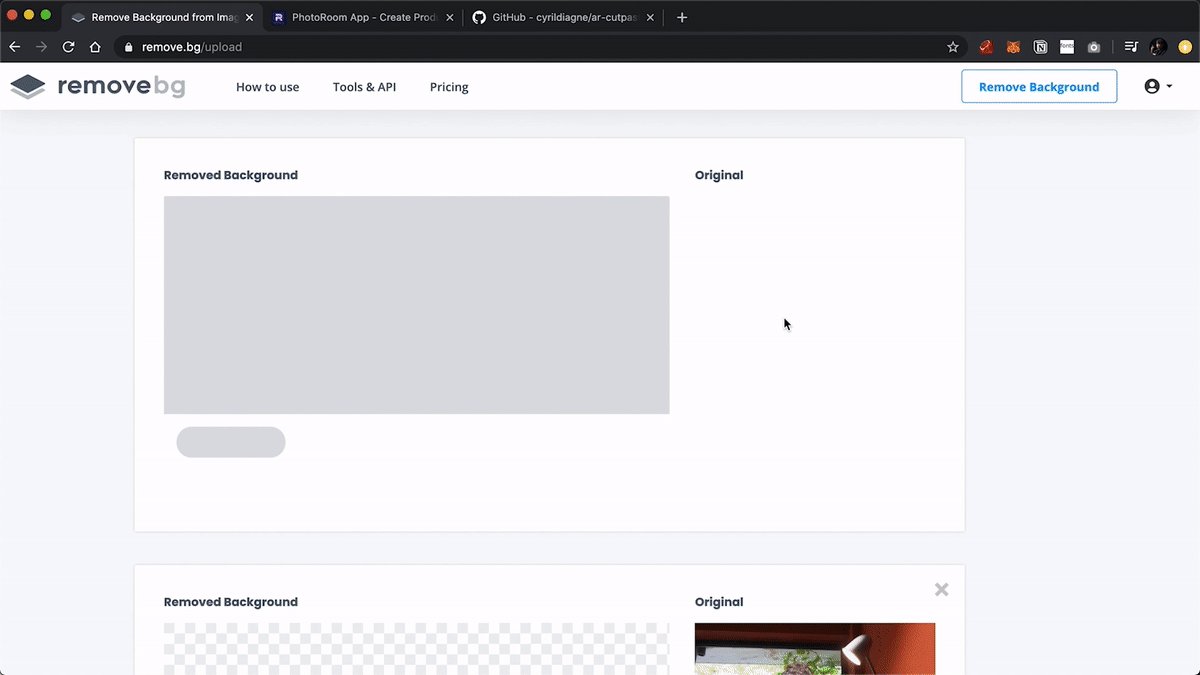
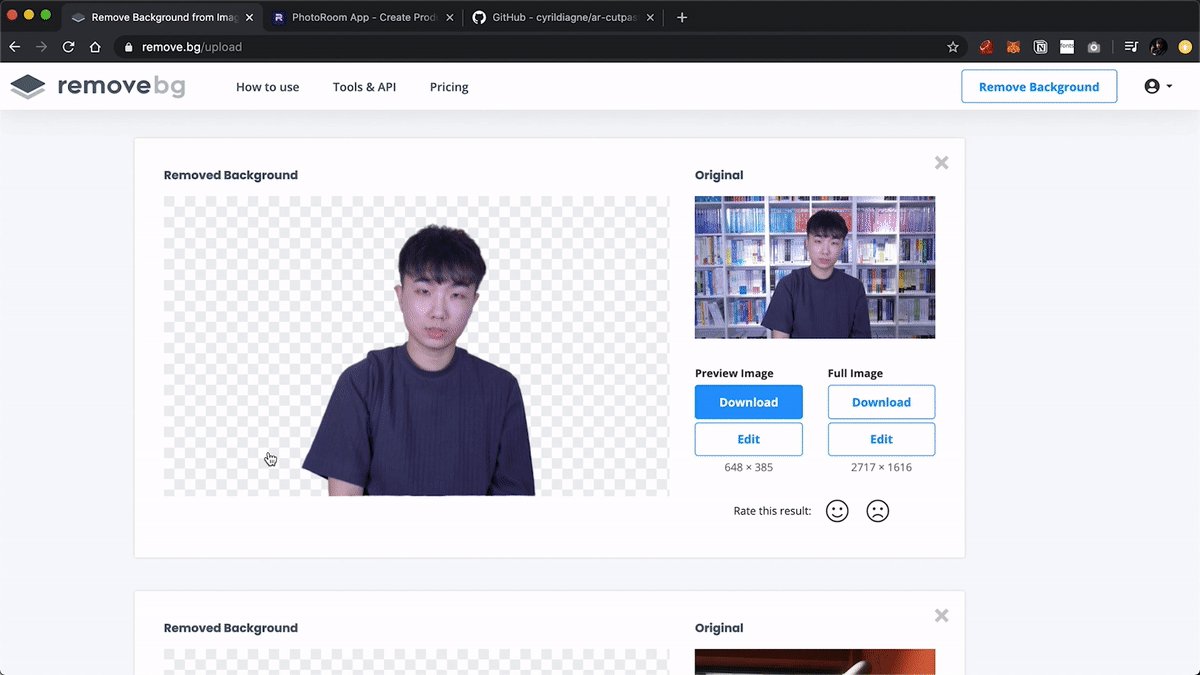
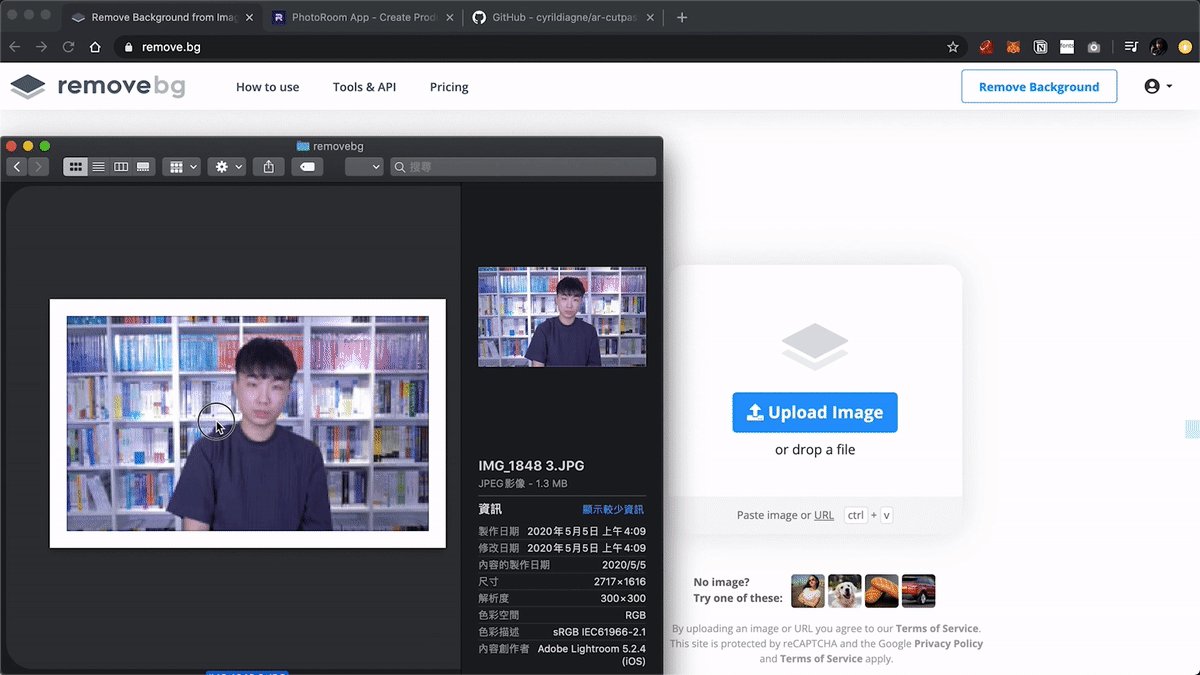
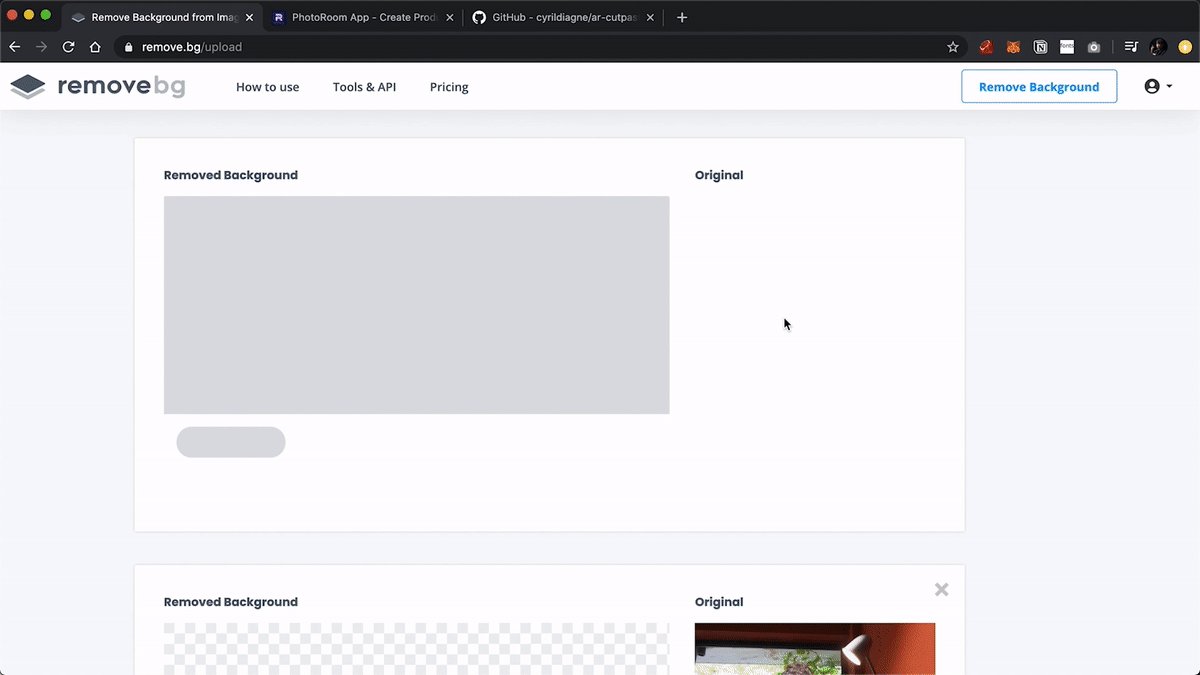
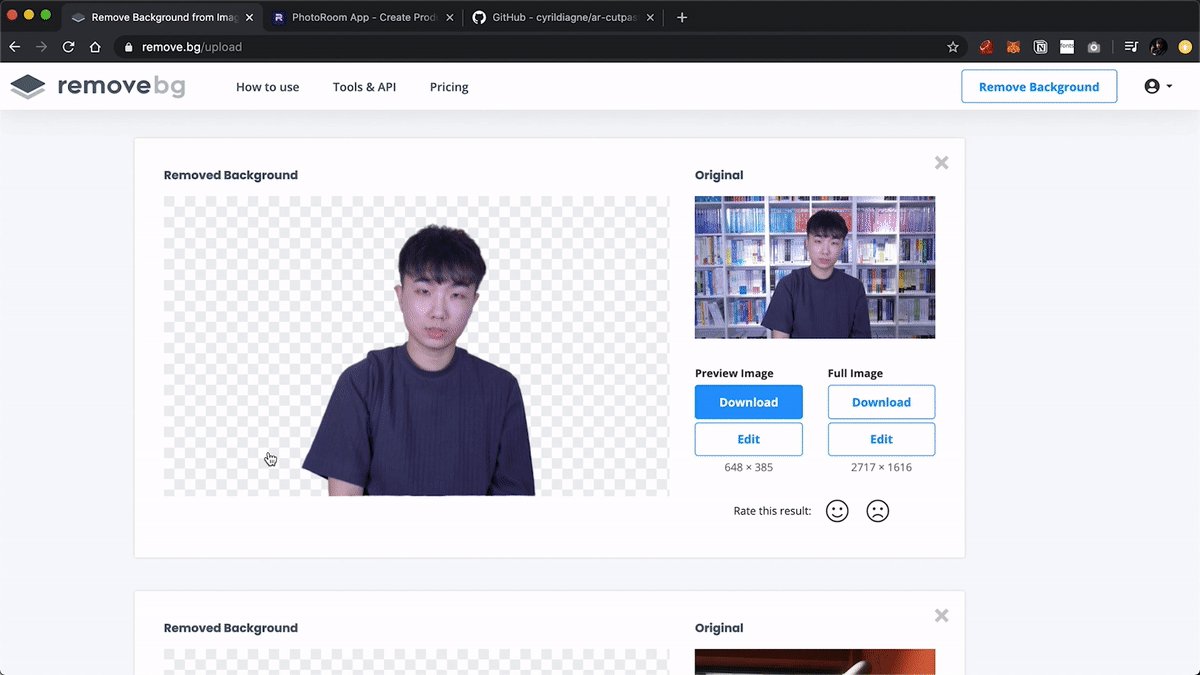
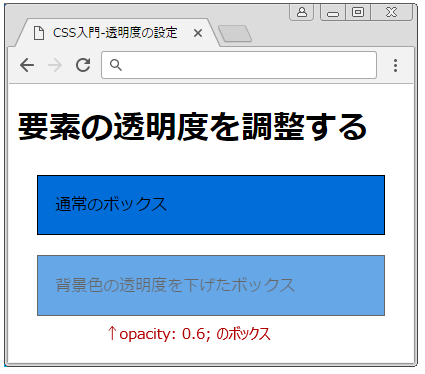
透過度0.8の白でやや背景を明るくします。そんだけです。 background-blend-mode:lightenは簡単に言うと「少し明るめに」です。 特に難しい解説はしないので、とりあえずAtomを起動してやってみましょう。 解説を読みたい方はこちらをお勧めします。. X ^ C V g Ńe L X g G A ̔w i Ɏw 肵 ܂ B e L X g { b N X ȂǑ ̗v f ɂ w ł ܂ B T v. 今回は、PhotoshopやIllustratorなどのソフトを使わずに、ブラウザで簡単にロゴの背景を透過することができる「画像透過ツール」をご紹介します。 「画像透過ツール」の使い方 使い方ですが、まずは画像読み込みエリアに画像をアップロードします。 この時、透過の設定が「色モード」になって.
©Fuji Xerox Service Creative Co., Ltd. HTML - 背景を透過するタグについて こんばんわ。タイトル通り背景を透過するタグについて質問があります。よろしくお願いいたします。 <style type="text/css"> <!--. かなとら 私が普段やっている Vroidの画像をきれいに Html 背景 画像 透過 超簡単 Cssを使って背景画像のみ透過にする方法 ヤビブロ テキストはそのままで 背景色だけ半透明に Rbga マークアップブログ 背景画像に半透明のレイヤーを重ねて暗くして.

Dreaweaver 在網頁中插入背景音樂 加入影片播放 藏經閣

Screely 免費將圖片快速轉成網頁預覽樣式的線上工具 前端設計師的好幫手 Techmoon 科技月球

網頁設計教學 4個網站快速打造漸層背景 本篇文章於17 3 17 刊登於聯成電腦官網 By Gobby Wang Medium
Html 背景 透過 のギャラリー

Ppt 專業html 網頁設計powerpoint Presentation Free Download Id

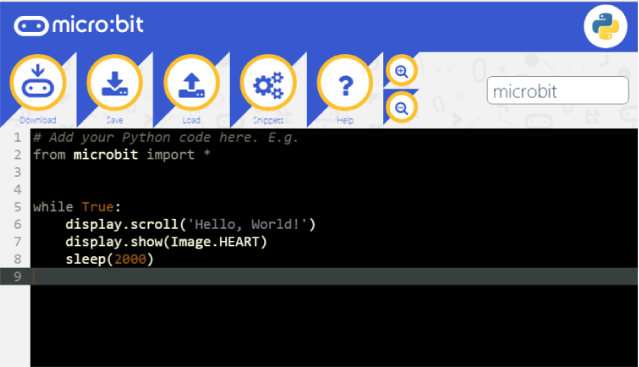
Micro Bit基礎程式系列

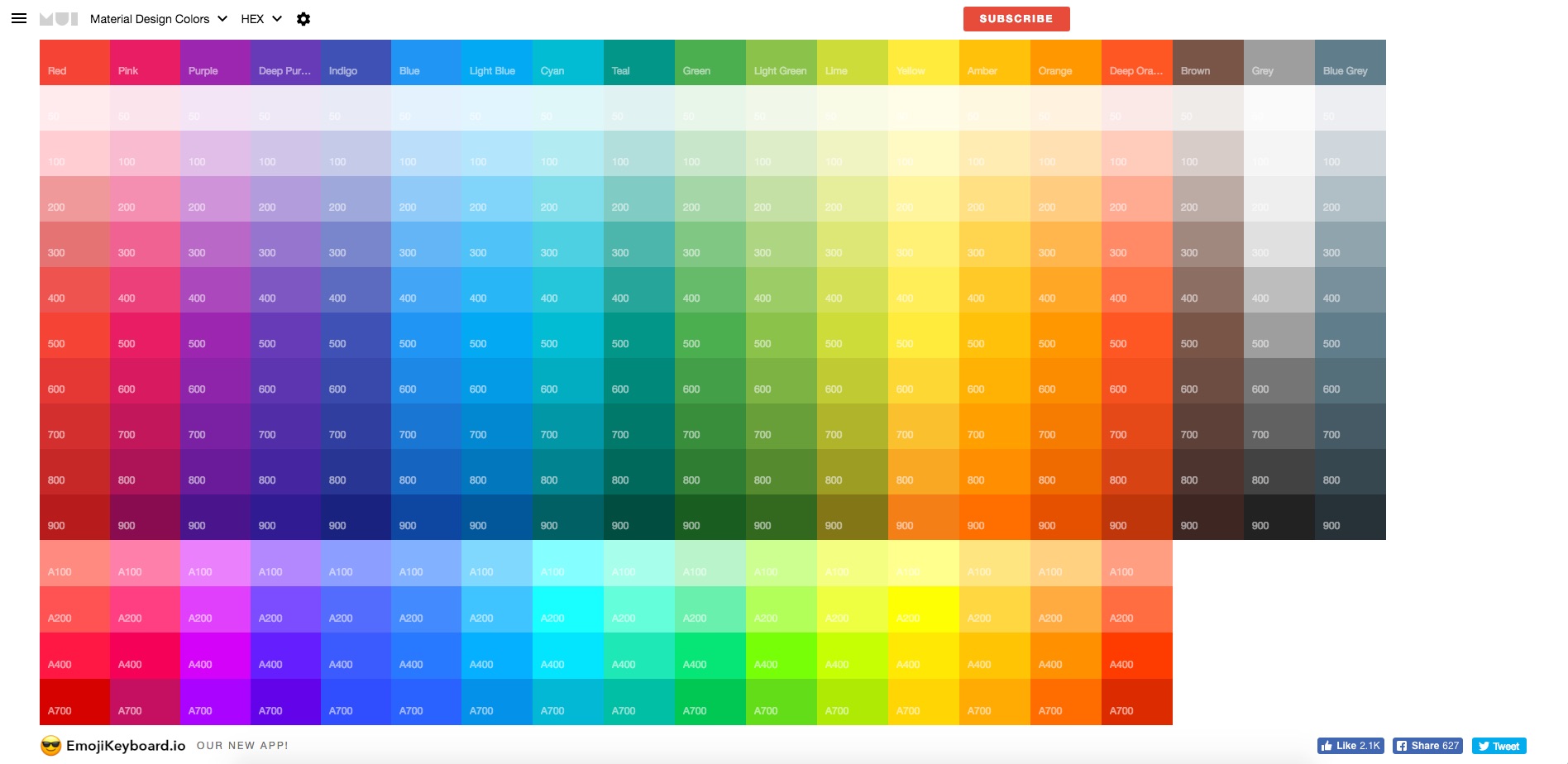
設計師必備 Itemo 180款漸層配色網站 Kk3c狂想曲

Screely 免費將圖片快速轉成網頁預覽樣式的線上工具 前端設計師的好幫手 Techmoon 科技月球

Bing Dynamic 透過rss Feed 自動下載 更新bing 背景圖

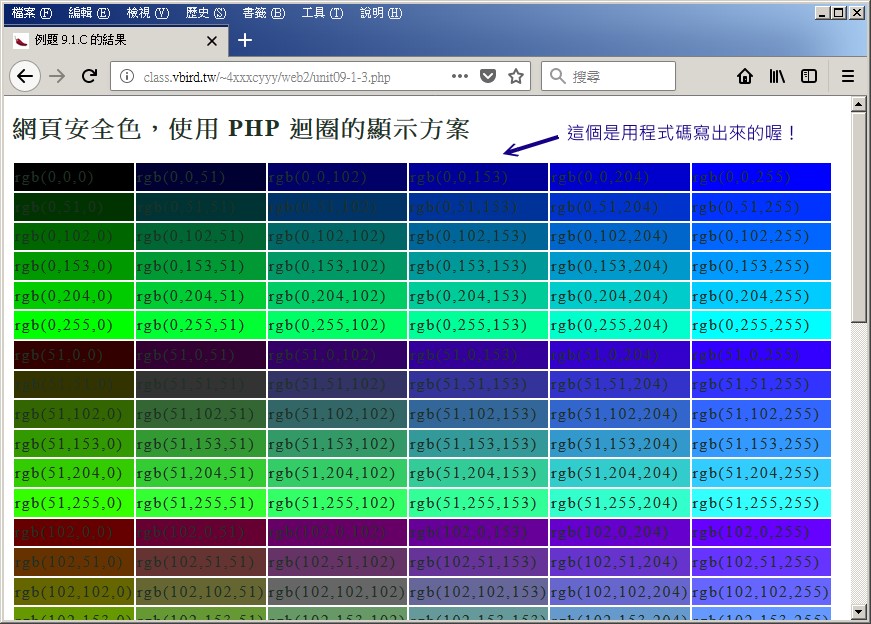
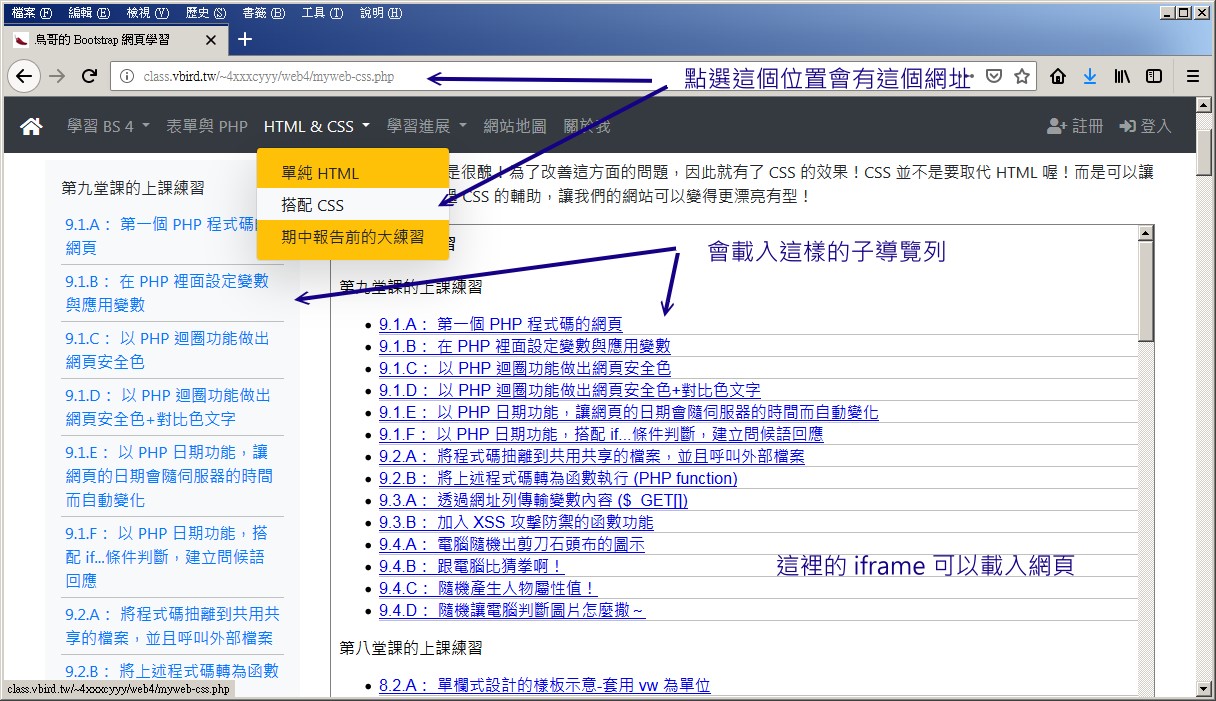
第9 堂課 Php 初探

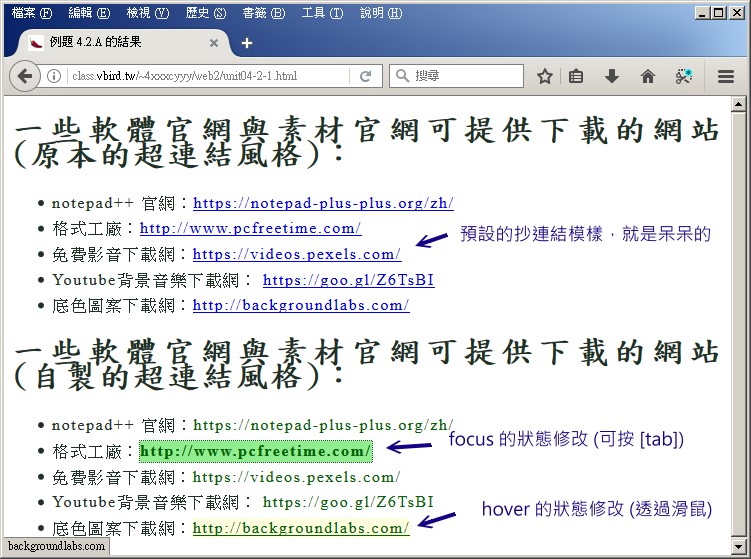
第04 堂課 Css 文字 清單 表格 與繼承

Img Border 圖片邊框 Wibibi

聯成電腦網頁設計教學 4個網站快速打造漸層背景 聯成電腦 讓你價值連城

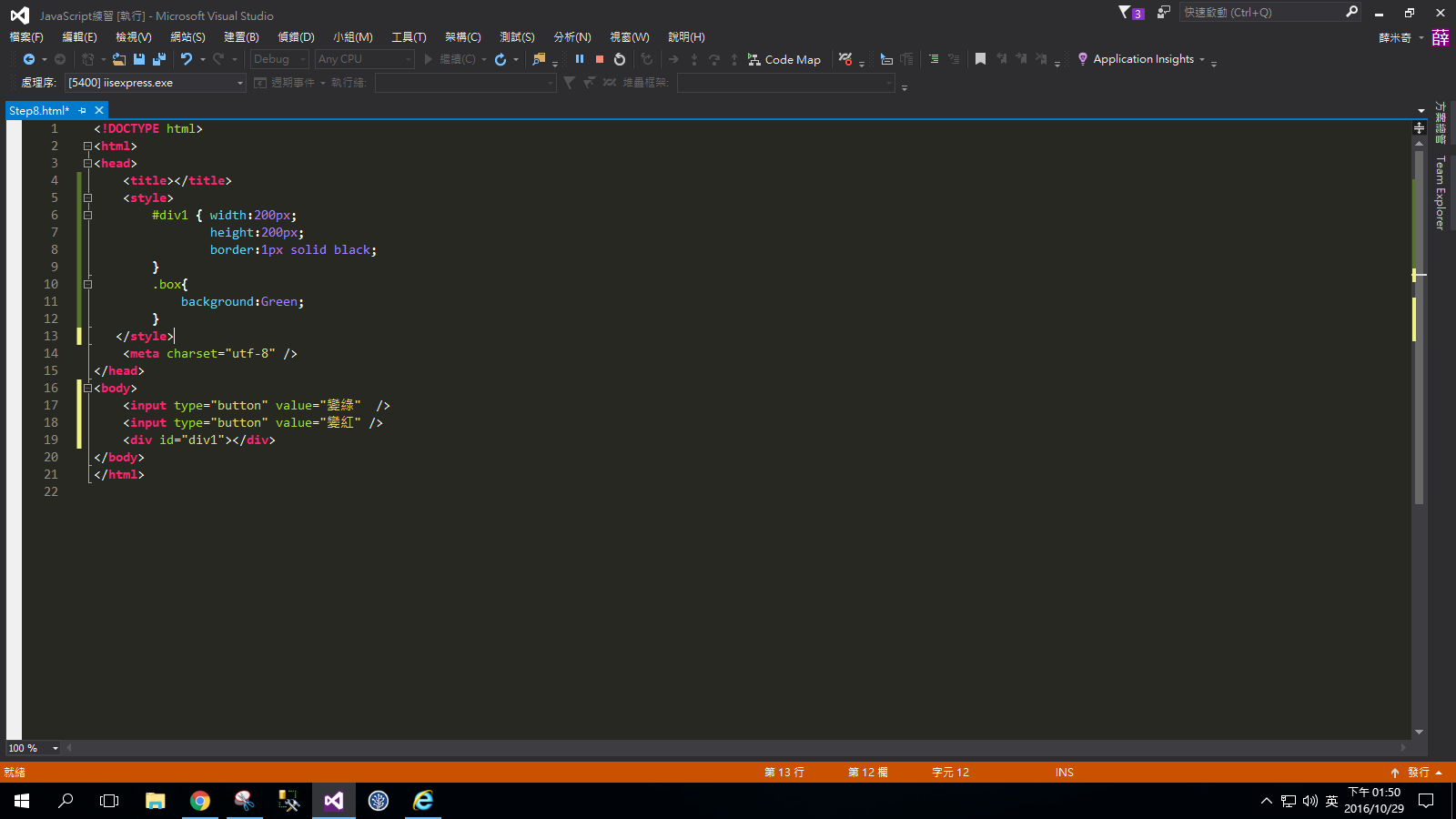
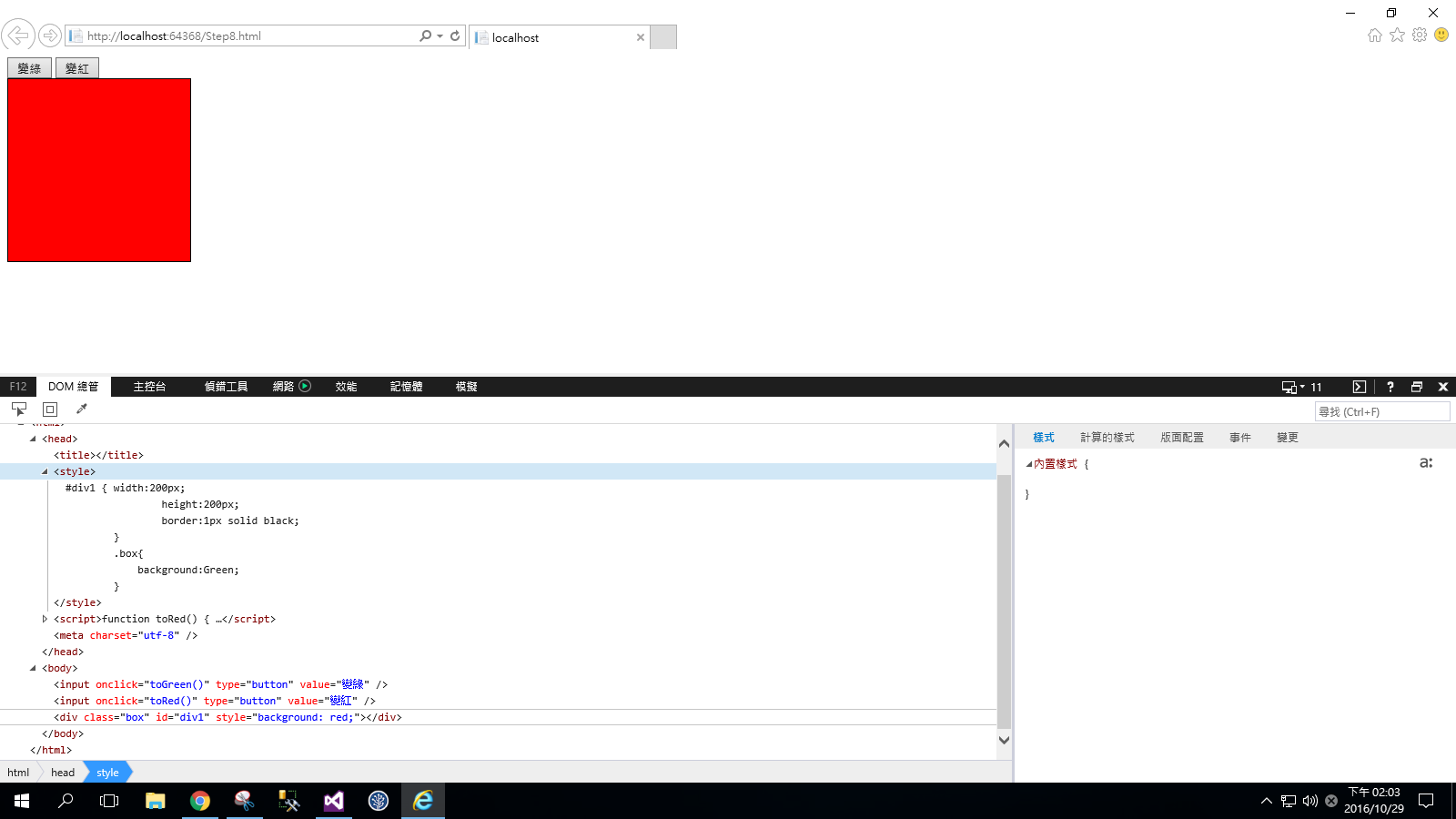
Javascript改變css Mickeyshiue Asp Net部落格 點部落

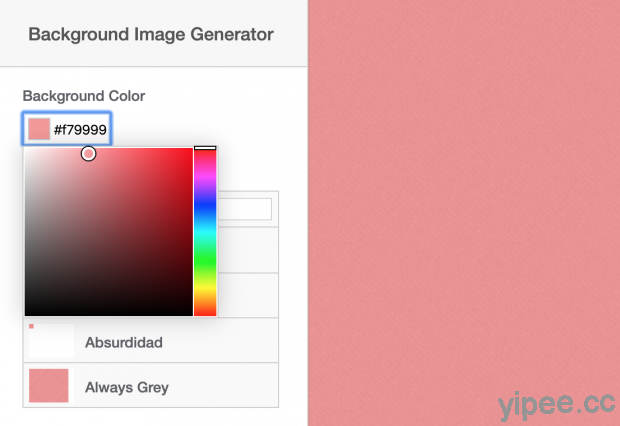
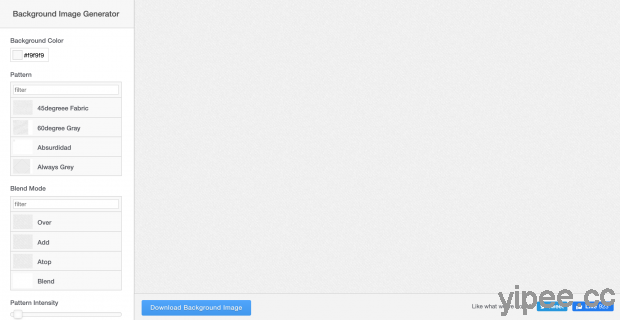
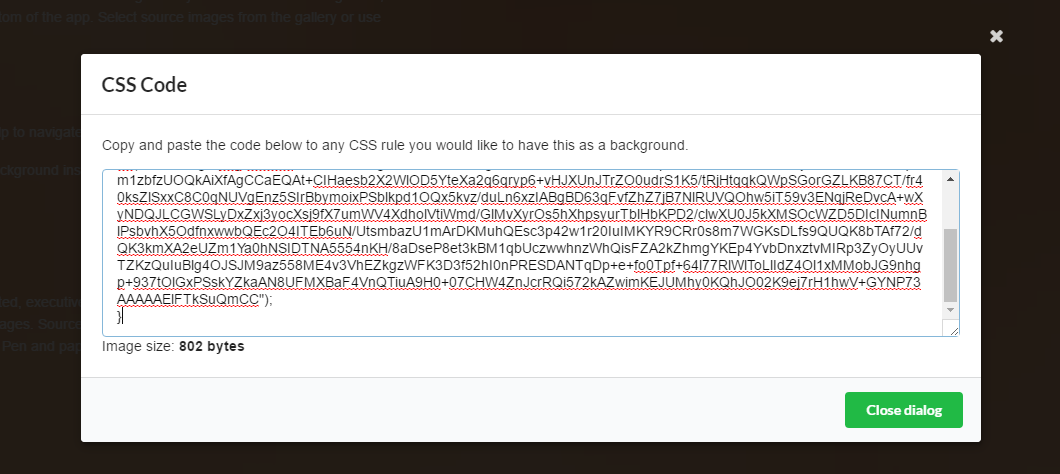
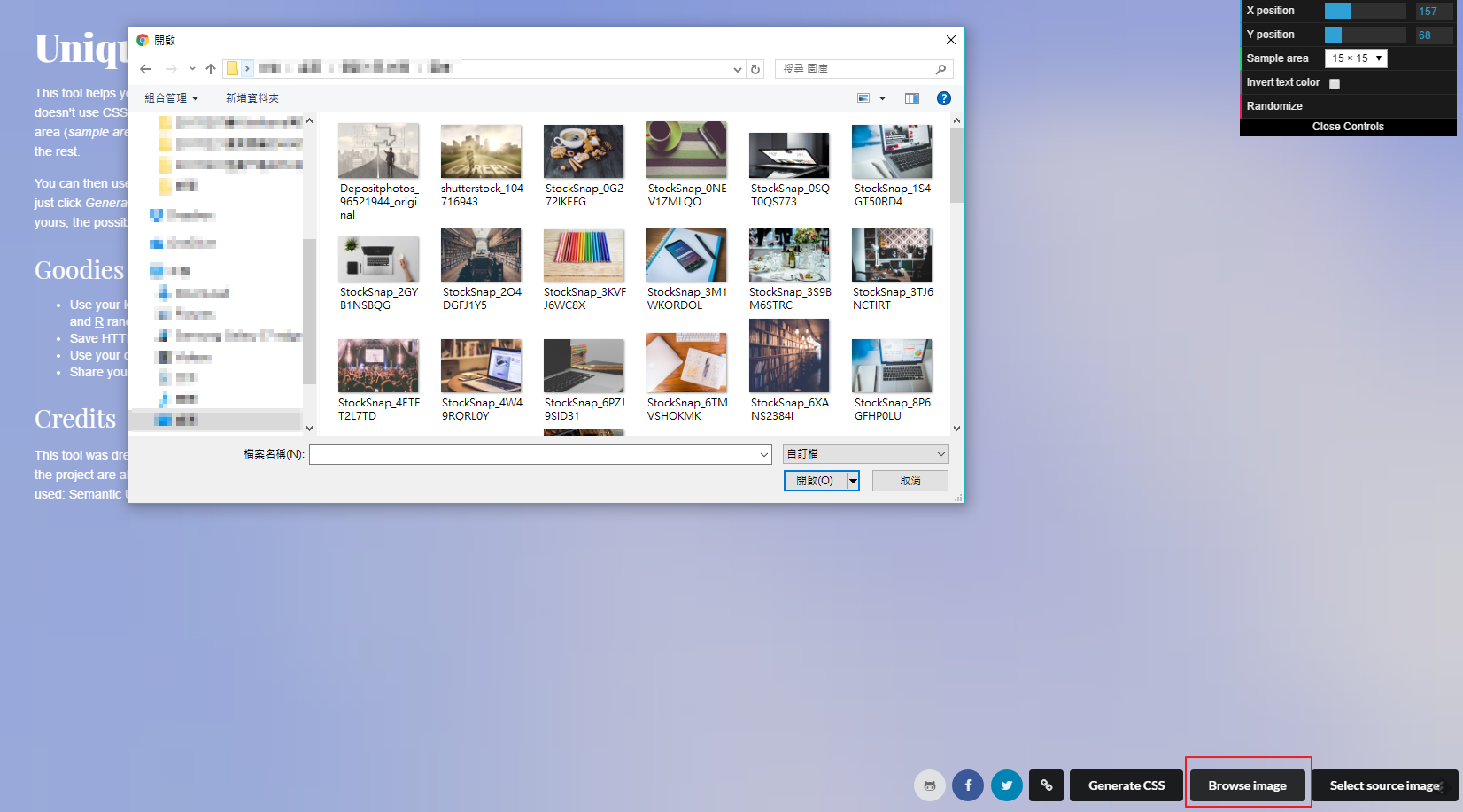
免費 Css 背景語法產生器background Image Generator 輕鬆製作各種網頁背景 三嘻行動哇yipee

Html 文字背景色透過 Hoken Nays

第05 堂課 Css 方塊模型

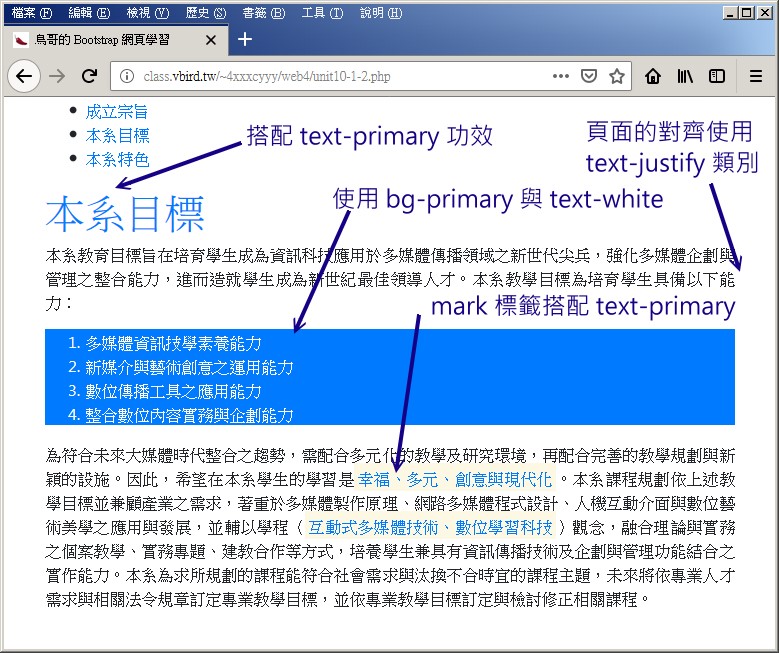
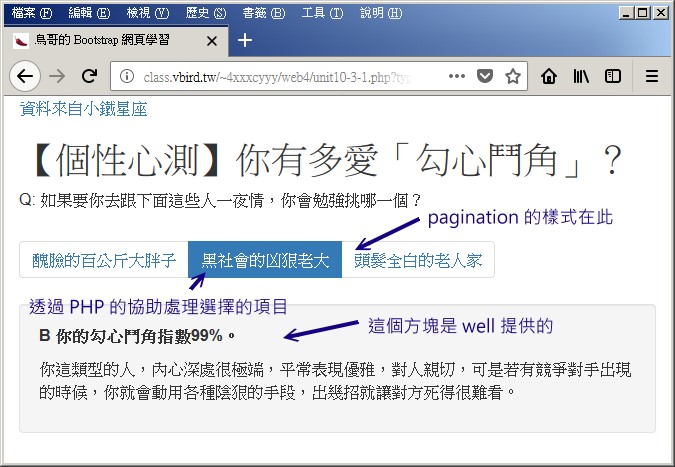
第11 堂課 Bootstrap 的版面規劃

Wox 自訂快捷鍵開啟指定軟體 資料夾 Windows 快速啟動器 繁體 1 3 578 版 逍遙の窩

Day04 實戰開始 設計版型以及透過vue框架建立專案

It 邦幫忙 一起幫忙解決難題 拯救it 人的一天

0035 如何設置網頁背景圖和在網頁中插入圖片 每日頭條

Cssで背景色を透過させる方法 Htmlとcss3 ホームページ制作のアテンド 長岡 新潟 Webサイト制作

Css3小技巧 Background 每日頭條

Cssで背景色指定 Background Colorの使い方 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Coolhue 最酷的漸層色背景色卡產生器 快速產生背景css3 語法

蘋果新一代macos Big Sur登場 近十年來最大更新 Safari瀏覽器更快速 更有隱私 Marie Claire 美麗佳人

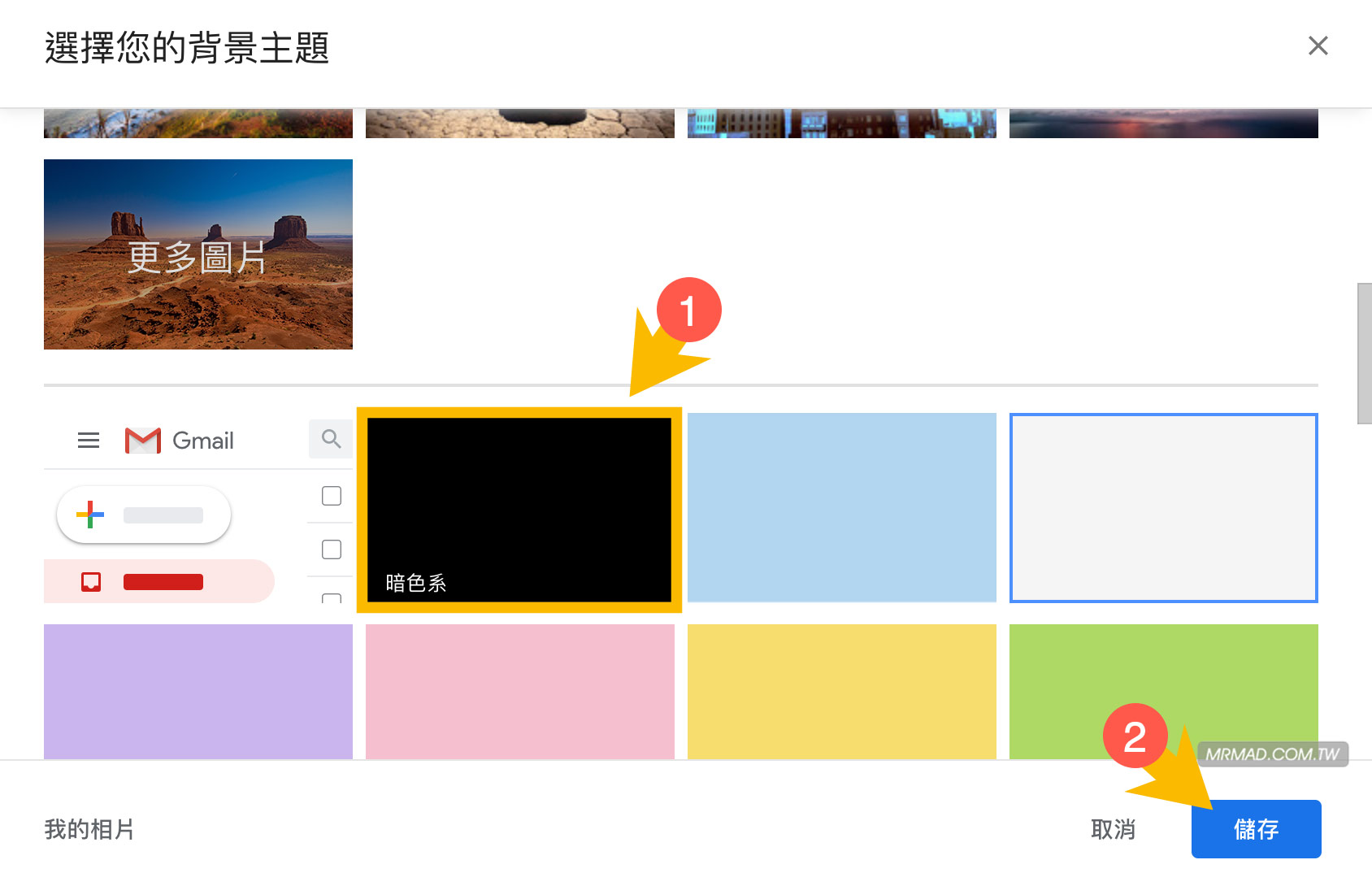
Gmail深色模式怎麼開 教你用手機和網頁版啟用黑暗風格 瘋先生

輕鬆學習python 透過解析html 擷取網站資料 以requests 搭配beautifulsoup4 或pyquery By 郭耀仁yao Jen Kuo Datainpoint Medium

Screely 免費將圖片快速轉成網頁預覽樣式的線上工具 前端設計師的好幫手 Techmoon 科技月球

It 邦幫忙 一起幫忙解決難題 拯救it 人的一天

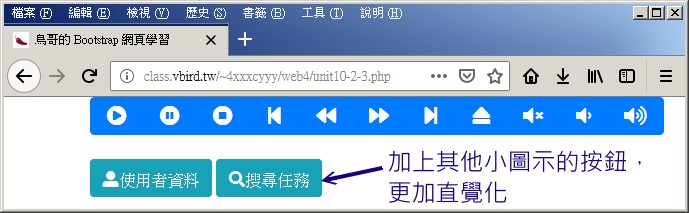
第10 堂課 初探bootstrap 網頁製作

Python爬蟲新手筆記 Pala Tw

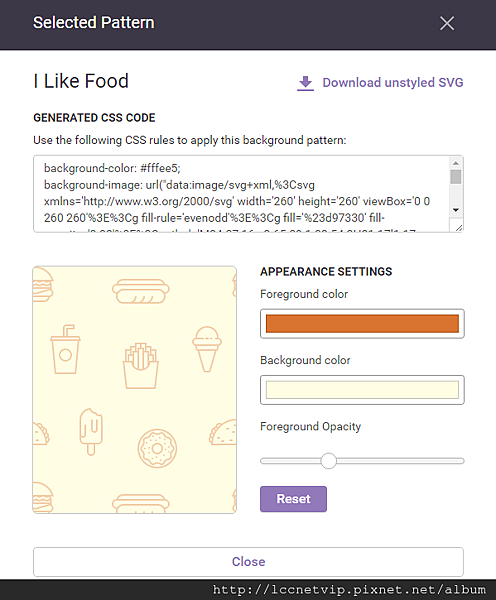
聯成電腦網頁設計教學 6個打造不敗經典的patterns背景神器 聯成電腦 讓你價值連城
Q Tbn 3aand9gcqwuxrwifcqdwlkxidzk6lfmicjjafyov Tydivi 8kc76hczp Usqp Cau
如何查看網頁html Css 網頁設計必懂 外掛工具 語法懶人包分享 喬瑟人夫

零基礎的小明要如何成為前端工程師 如果你是個毫無基礎又想要轉職成前端工程師的迷惘初學者 你腦中浮現的第一個問題有八 By Huli Huli S Blog Medium

It 邦幫忙 一起幫忙解決難題 拯救it 人的一天
Http Epaper Gotop Com Tw Pdf Acl0510 Pdf

Q Tbn 3aand9gctayposgrqwoigcox9h Ljb8vgaivg Fbv3ra Usqp Cau

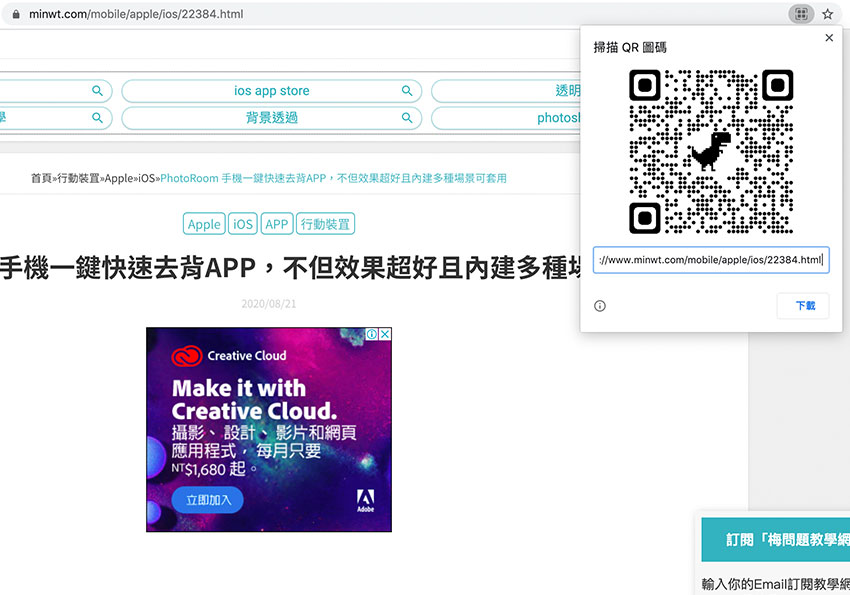
Google Chrome 密技 內建就可將當前網址轉成qrcode圖像 方便手機讀取 梅問題 教學網

設計師必備 Itemo 180款漸層配色網站 Kk3c狂想曲

免費 Css 背景語法產生器background Image Generator 輕鬆製作各種網頁背景 三嘻行動哇yipee

Htmlのdivタグでブロックレベルの要素を作成する方法 サービス プロエンジニア

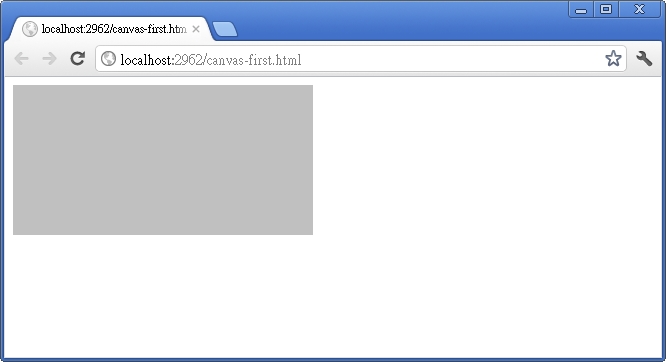
康廷數位 配置 Canvas 與直線描繪
如何查看網頁html Css 網頁設計必懂 外掛工具 語法懶人包分享 喬瑟人夫
Q Tbn 3aand9gcqrrsnt5w Narhe Hng9fsccnsbxagbzszranfpzxemfqli Mbr Usqp Cau

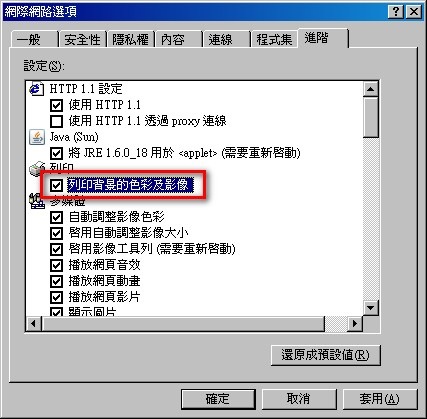
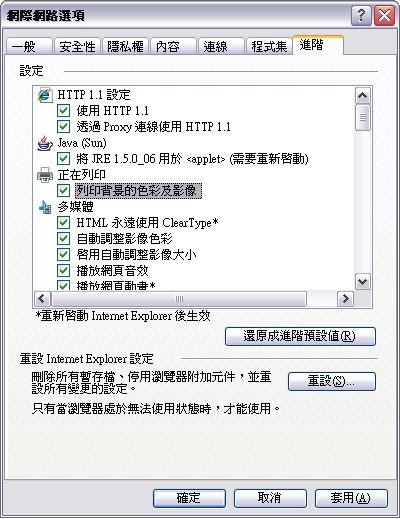
列印網頁背景圖示 簡單過生活 痞客邦

8

設計 Bg Patterns 網頁背景圖片素材 Illustrator Ai Eps 向量圖日系貼圖 Funtory設計生活

Htmlのdivタグでブロックレベルの要素を作成する方法 サービス プロエンジニア
Q Tbn 3aand9gcqvkxzjetz Kjpeboakixrcr6rbufnrvot1rftbi7q Usqp Cau

Javascript改變css Mickeyshiue Asp Net部落格 點部落

無標題文件

網頁設計教學 4個網站快速打造漸層背景 本篇文章於17 3 17 刊登於聯成電腦官網 By Gobby Wang Medium

Tartan Maker 線上網站背景製作工具

康廷數位 Figure 元素的應用

Css3 網頁漸層背景顏色效果設計 Wibibi

Responsive Web Design 響應式網頁設計

網頁設計教學 4個網站快速打造漸層背景 本篇文章於17 3 17 刊登於聯成電腦官網 By Gobby Wang Medium

設計 Bg Patterns 網頁背景圖片素材 Illustrator Ai Eps 向量圖日系貼圖 Funtory設計生活

Bootstrap 4 做rwd 超簡單 你的網頁框架從這裡入門 By Misa Yao 姚韋禎 Misa Design 堯舜設計 Medium

Html 文字背景色透過 Hoken Nays

Tohtml 將程式碼上色轉為html 使用於網頁更易於閱讀

聯成電腦網頁設計教學 4個網站快速打造漸層背景 聯成電腦 讓你價值連城
_DOM/JSP_SelectSize_00_Tc7J6/0001.jpg)
Vb研究小站

9 1 背景色彩的設定透過圖片和網頁色彩的使用 其實就可以製作出相當漂亮的網頁 這也是第三章介紹網站風格時提到的 透過色彩的設定來統合網頁 的風格 關於色彩的界定 最常見的就是所謂的暖色系 冷色系 選定網頁的主色彩之後 透過文字 圖片和網頁背景色彩的設定 定
Q Tbn 3aand9gctuqpf7jwzg9ogw8lafjlaooshg1bhcvp51gragc4yn4 Cte4uy Usqp Cau

網頁設計教學系列 兩個好用的css字型和漸層背景製造器 冠老師實用生活教學

超簡単 Cssを使って背景画像のみ透過にする方法 ヤビブロ

テキストはそのままで 背景色だけ半透明に Rbga マークアップブログ
從html5 Css3 Javascript到jquery Phonegap Andr 書寶二手書t2 電腦 Wdq 蝦皮購物

Windows 小畫家製作圖片去背景透明圖效果方法 Android學習筆記 痞客邦

酷站推荐 Webtech Tw Webtech 網頁設計教學站 知乎

免費配色工具推薦

第10 堂課 初探bootstrap 網頁製作

Screely 免費將圖片快速轉成網頁預覽樣式的線上工具 前端設計師的好幫手 Techmoon 科技月球
使用css Sprites 設計網頁但不用background Image 的技巧 The Will Will Web

Xuite秘笈 Css語法恍然大悟篇 狗貓的家 Xuite名稱的由來 使用秘笈 隨意窩xuite日誌
個人徽章固體圖示帶照片的id 卡用於白色背景上透過字形樣式象形圖用於移動概念和網頁設計的帶扣扣的識別卡向量圖形向量圖形及更多互聯網圖片

Ppt 4 3 3 透過標籤檢視窗變更表格屬性powerpoint Presentation Id

Hcindoor
配色好難 5個網站尋找靈感 Alfu 歐福行銷配色

9 1 背景色彩的設定透過圖片和網頁色彩的使用 其實就可以製作出相當漂亮的網頁 這也是第三章介紹網站風格時提到的 透過色彩的設定來統合網頁 的風格 關於色彩的界定 最常見的就是所謂的暖色系 冷色系 選定網頁的主色彩之後 透過文字 圖片和網頁背景色彩的設定 定

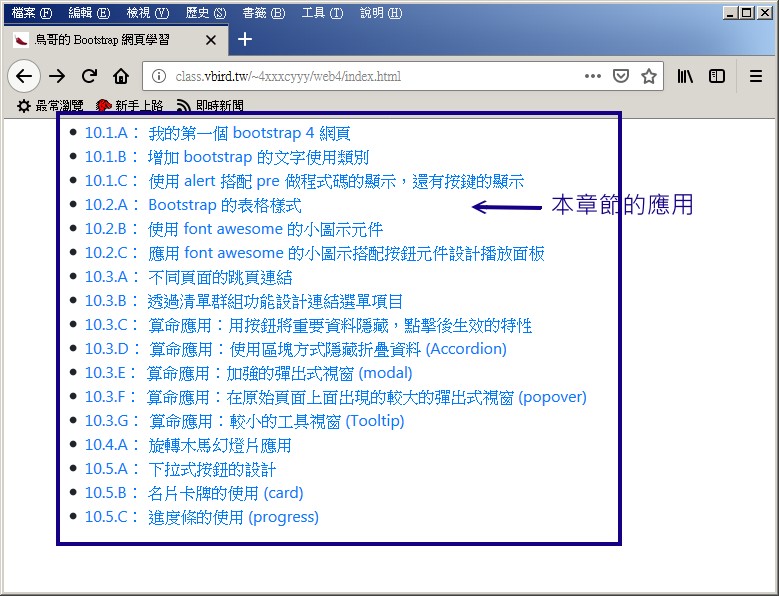
第10 堂課 Bootstrap 的應用 單頁式網頁設計

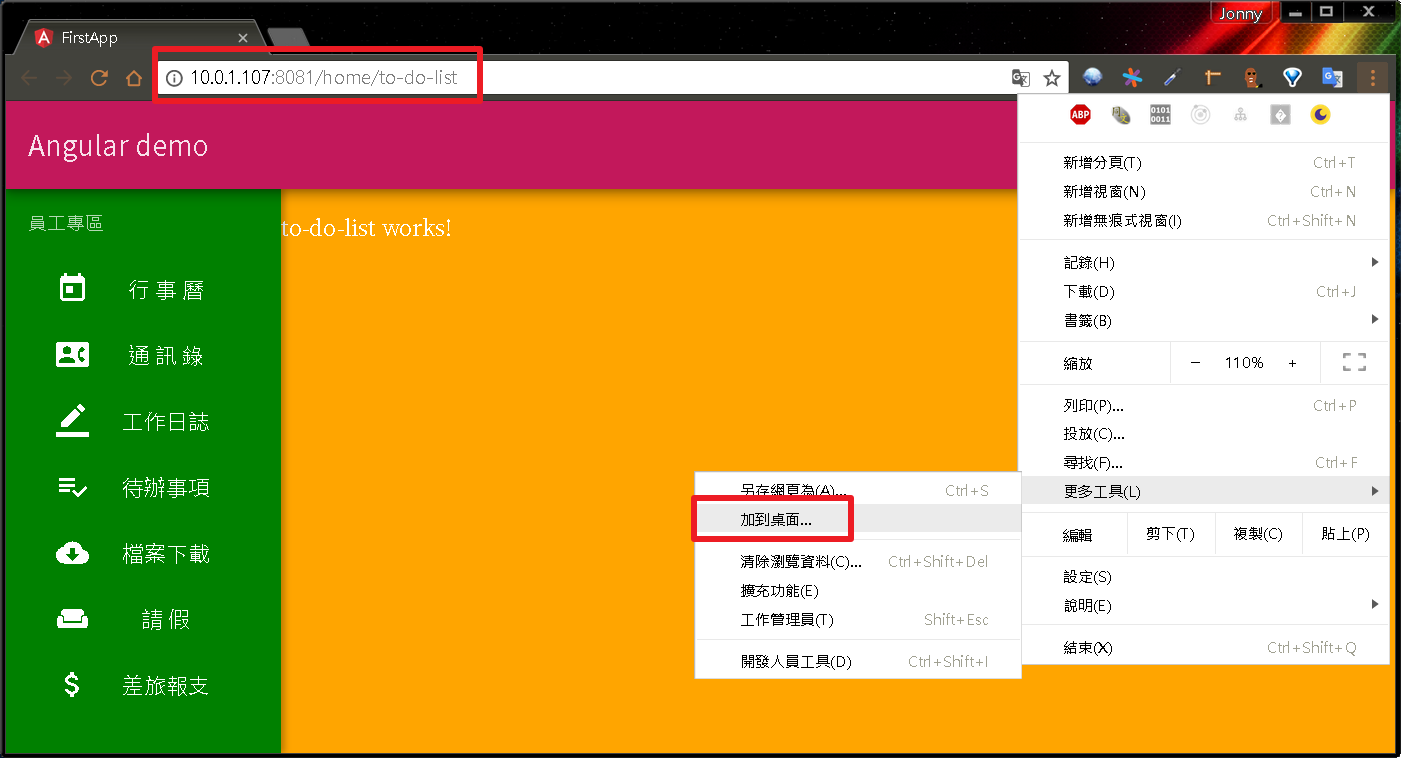
Pwa 偽裝術 Manifest Json Jonny Huang 的學習筆記

It 邦幫忙 一起幫忙解決難題 拯救it 人的一天

網頁設計教學 4個網站快速打造漸層背景 本篇文章於17 3 17 刊登於聯成電腦官網 By Gobby Wang Medium

聯成電腦網頁設計教學 4個網站快速打造漸層背景 聯成電腦 讓你價值連城

Bgpatterns 免費平鋪式背景圖產生器 翔霏の寶貝屋 隨意窩xuite日誌

Jane S Blog 列印出網頁背景圖的方式

必須收藏 最酷的漸層色背景色卡產生器快速產生背景css3語法 每日頭條

馬路科技觀察19網頁設計趨勢 馬路科技網頁設計公司

小狐狸事務所 Jquery Ui 學習筆記 三 對話盒 Dialog

Css 背景色を単色 半透明 グラデーションにする方法 Piroblog

Html 文字背景色透過 Hoken Nays

康廷數位 Asp Net Html5 補充

Lan Horace Cakeresume Featured Resumes

教學 Jquery學習筆記第八堂 1 單頁式網頁設計 浮動導覽列垂直置中 Pjchender Br 那些沒告訴你的小細節

Css3 網頁漸層背景顏色效果設計 Wibibi

動態網頁

網頁設計教學 4個網站快速打造漸層背景 本篇文章於17 3 17 刊登於聯成電腦官網 By Gobby Wang Medium

第10 堂課 初探bootstrap 網頁製作

如何開啟手機 黑暗模式 Dark Mode 小丰子3c俱樂部

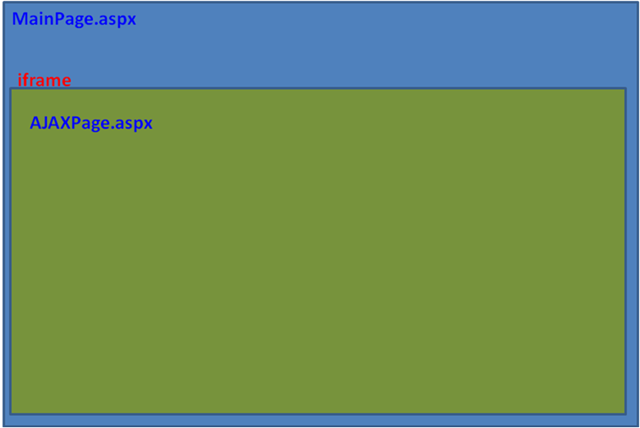
Asp Net Asp Net Ajax網頁跨網域內嵌於iframe Gipi的學習筆記 經營管理 數據思考 終身學習 點部落



