画像 文字 重ねる レスポンシブ


今更聞けないbootstrapのレスポンシブ Bootstrap 4 Beta 対応版 Speee Developer Blog

エレメント内にテキストをレスポンシブに埋め込められる Textsive Phpspot開発日誌

レスポンシブデザインでも改行を使い分ける方法 Pc タブレット スマホ デザインレベルアップ
画像 文字 重ねる レスポンシブ のギャラリー

Css Css3 を使って画像の上に文字を重ねる設定方法 Web屋になる為の知識と技術 Web屋の知識と技術ブログ

まるでdtpデザインのようなレイアウト テキストとコンテンツを 重ねる デザインがトレンド エムタメ

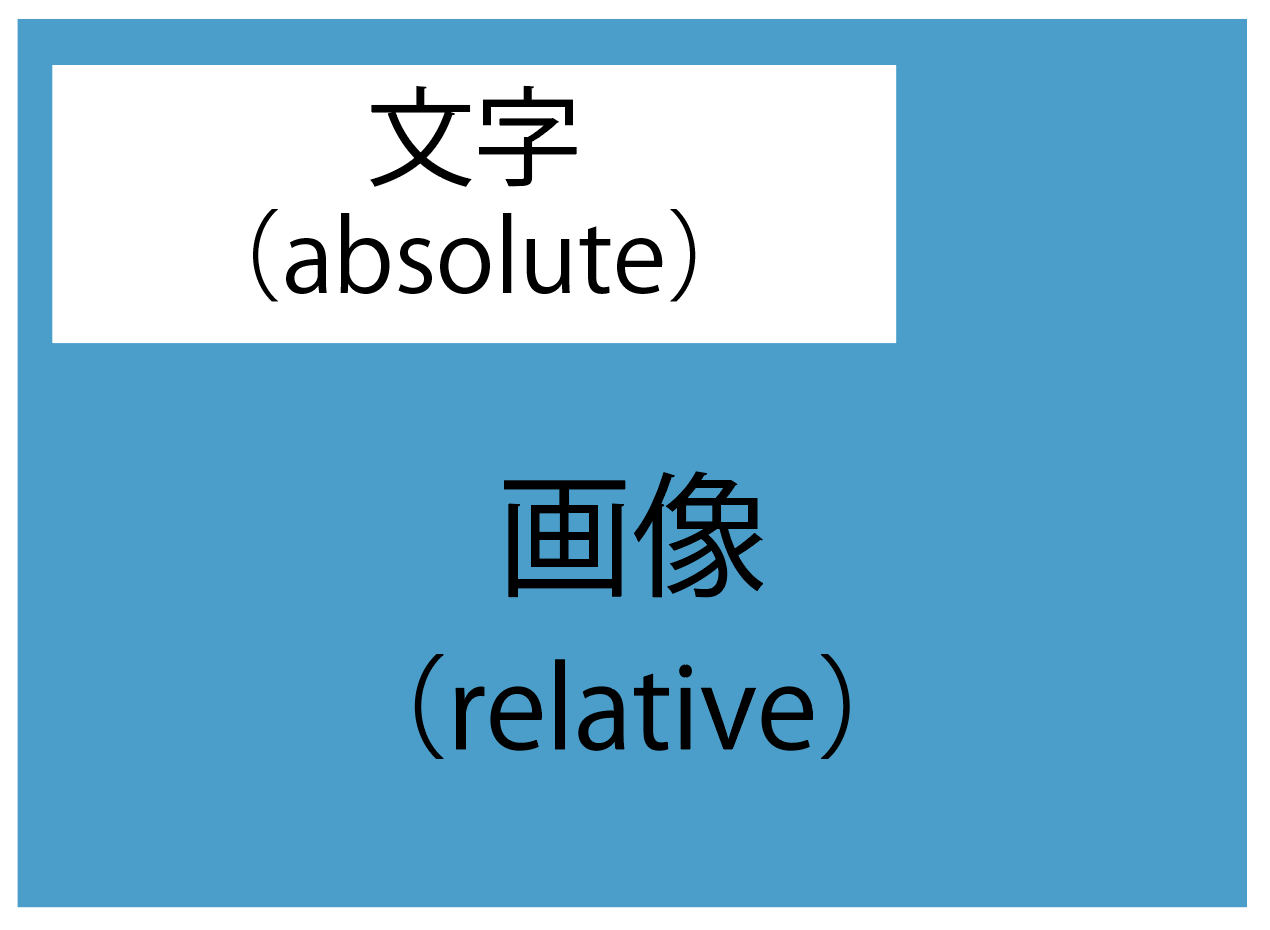
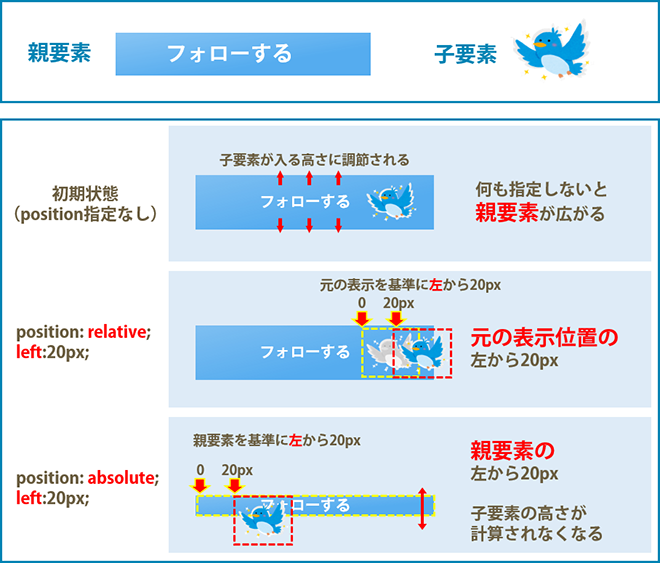
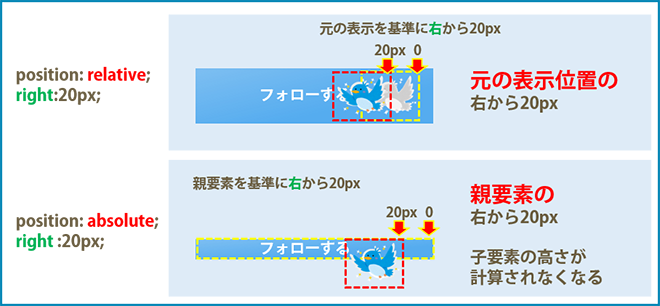
Css Position Relative と Position Absolute で画像や文字を重ねる方法

Html Css このデザインはcssで実装できますか Teratail

レスポンシブのフローティングバナー 追従バナー の作り方 コピペok 株式会社リラクス

Cssだけで 画像に重ねた文字のはみ出し部分 のテキスト色を変える方法

Amazon Co Jp 6ステップでマスターする 最新標準 Html Cssデザイン 固定レイアウト版 Ebook エビスコム Kindleストア

Css 画像の上に文字を重ねて表示させる サンプル付き クルーデザイン

Html Css レスポンシブな正方形を作って その中央にコンテンツを表示させたい かもメモ

Css 難しい 意外と便利なpositionを使いこなそう ホームページ更新倶楽部 お気軽にサイト修正
Q Tbn 3aand9gcqeldmjyswdib5vln9fxcd H99w9skd51jyoixy1xzgfuyc1vo3 Usqp Cau

埋め込んだyoutube動画をcssでレスポンシブ対応にする Webfeelfree

関連記事にも使える Imgタグの画像を背景画像に設定して文字を載せる 重ねる Htmlとcss Webfeelfree

些細な日常 Css ラベル

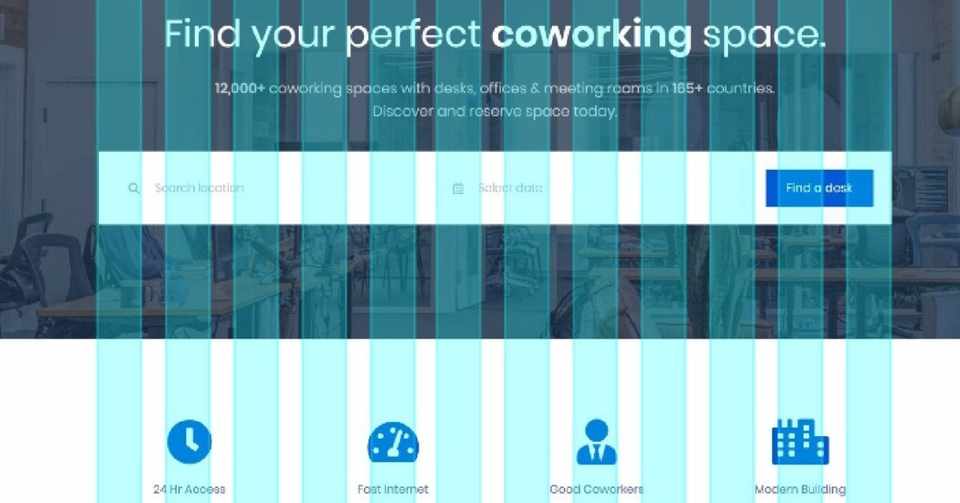
Adobe Xdでグリッドシステムのレイアウト枠を作る グリッドシステムを使ったレイアウトとレスポンシブwebデザインについて Tkpea Note

レシポンシブな画像に文字を重ねる方法 催眠術師とプログラミング

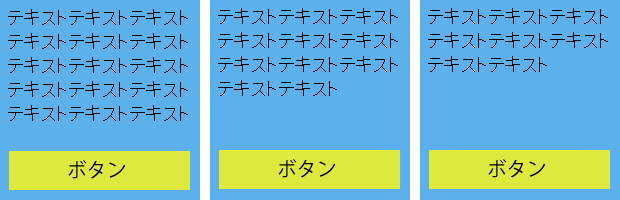
Css レスポンシブコーディングでボックスの横幅と高さの比率を維持しながら可変させる方法 Webクリエイターの部屋

レスポンシブwebデザインのメリット デメリットとは エムタメ

初心者の為のcss 画像の上に文字や画像を重ねる方法 前編

画像の上に文字列を表示する方法 いつか誰かの役に立つかもしれないweb制作屋の備忘録

レスポンシブwebデザイン時のメインビジュアル周りの挙動の考察 Drupal専門の開発会社 Studio Umi

Cssテクニック ブロック要素の比率を維持しながら可変させる方法 株式会社リースエンタープライズ

簡単 Elementorで画像の上に文字やボタンを設置する方法 Nocodeweb Jp

左右から表示させるハンバーガーメニューを表示するレスポンシブドロワーメニュー Jquery Drawer Js Web屋になる為の知識と技術 Web屋の知識と技術ブログ

Css Font Sizeの単位とレスポンシブに最適remの使い方と指定方法

Css Position Relative と Position Absolute で画像や文字を重ねる方法

レスポンシブデザインでも改行を使い分ける方法 Pc タブレット スマホ デザインレベルアップ

Img タグのレスポンシブ Retina Webサイト専門プログラマの言いたい放題

Cssを学ぶ Positionプロパティを使って画像に文字を重ねる ぱくぱくブログ

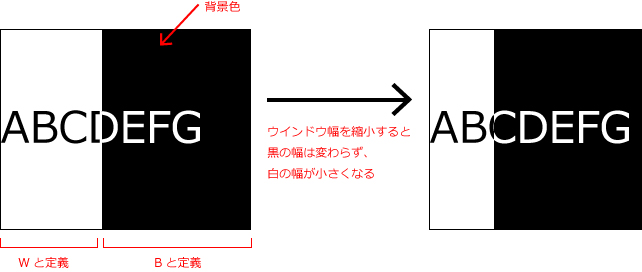
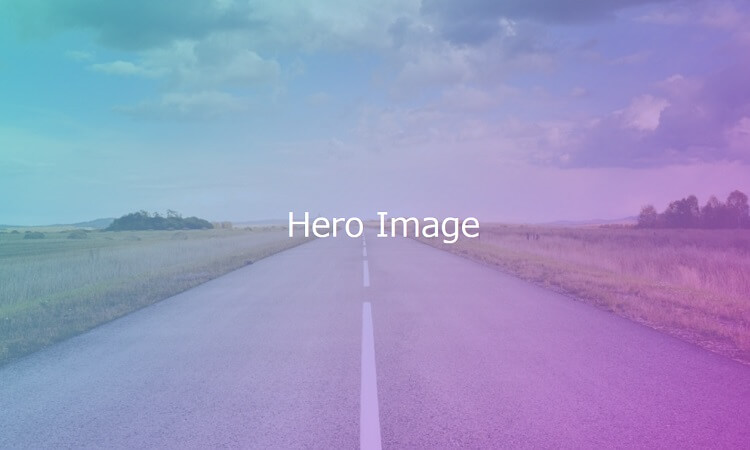
ウィンドウ幅いっぱいのヘッダー画像

レスポンシブなスライドショー Webサイト専門プログラマの言いたい放題

レシポンシブな画像に文字を重ねる方法 催眠術師とプログラミング

ヒーローヘッダーにグラデーションを重ねる方法 Designmemo デザインメモ 初心者向けwebデザインtips

レスポンシブのボックスの横並びが楽になる組み方 コピペok テラ合同会社

Css 複数の背景画像 Background Image を同一要素内に重ねて表示させる方法 Webクリエイターの部屋

Css Background Sizeの使い方 レスポンシブウェブデザインtips Rwd L Natsukimemo なつ記メモ Of Webデザインtips

まるでdtpデザインのようなレイアウト テキストとコンテンツを 重ねる デザインがトレンド エムタメ

画像に文字や別画像を重ねる長井賢治ホーム

Css の書き方をまとめてみた レスポンシブ対応 随時更新中 もんプロ 問題発見と解決のためのプログラミング

Rwdの実装 基本編 レスポンシブwebデザインの作り方 入門

画像の上におしゃれに文字やボタンをのせる方法 Css

Css 画像に要素を重ねておしゃれなレイアウトを作る方法 Georgeweblog

Q Tbn 3aand9gcrkrcesfjx39pbbvwj8tu Qeypi7 Pvgg72wg Usqp Cau

初心者の為のcss 画像の上に文字や画像を重ねる方法 前編

2枚の画像を重ねて縦中央に揃えつつレスポンシブに対応したい時 有限会社ハートブレーン

Cssで画像の上に文字を重ねて表示する例

Cssで簡単 ホームページで背景画像と文字を重ねる方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて

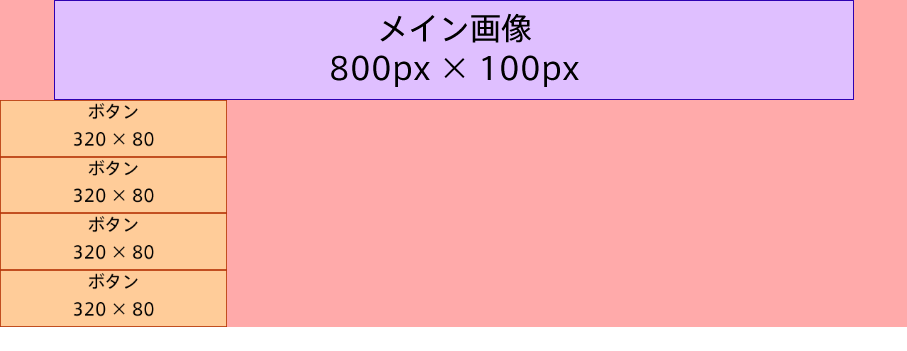
レスポンシブに購入ボタンを配置するベストな方法 Webサイト専門プログラマの言いたい放題

プログラミング 有限会社ハートブレーン

最近のレスポンシブ対応サイトで見かけるナビゲーションのアイデア 実装方法のまとめ コリス

背景画像 Background Image を横幅100 更に縦横比も維持するcss レスポンシブウェブデザインtips Rwd L Natsukimemo なつ記メモ Of Webデザインtips

Css 知っておくと便利 レスポンシブ用に画像を配置するスタイルシートの5つのテクニック コリス

Css 画像に要素を重ねておしゃれなレイアウトを作る方法 Georgeweblog

Webデザインのレスポンシブ対応グリッド よく使う定番uiレイアウトまとめ Photoshopvip

4 4 更に見た目を整える レスポンシブウェブデザイン Youtube

初心者の為のcss 画像の上に文字や画像を重ねる方法 前編

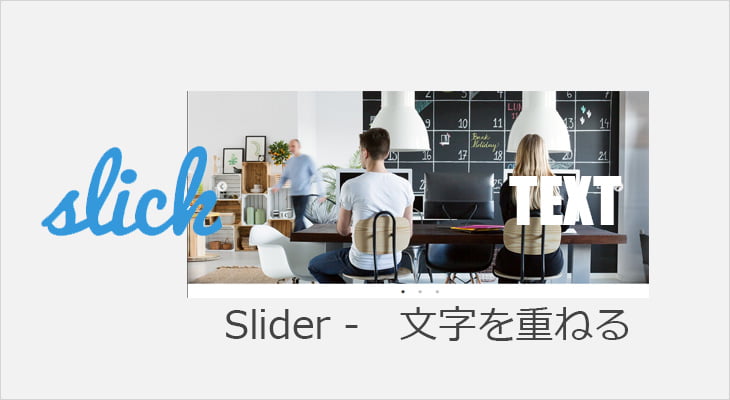
カルーセル Slick Js に文字を重ねる Cocotiie ココッティ

Cssで簡単 ホームページで背景画像と文字を重ねる方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて

初心者の為のcss 画像の上に文字や画像を重ねる方法 前編

無料で最強 レスポンシブ対応の高品質htmlテンプレート23個まとめ 17年10月度 Photoshopvip

Css 画像を暗くしてみる Pilgrim

画像の上におしゃれに文字やボタンをのせる方法 Css

Googlemapをレスポンシブでサイトに埋め込む方法 テラ合同会社

レスポンシブでのボックスの横並びに便利なcss小技 コピペでok テラ合同会社

画像の上におしゃれに文字やボタンをのせる方法 Css

スマホ タブレット対応レスポンシブwebデザインの特徴とは Web屋になる為の知識と技術 Web屋の知識と技術ブログ

レスポンシブwebデザインのメリット デメリットとは エムタメ

Html Cssを組む時の工夫 レスポンシブ編 Arms Inc Engineers Blog

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan
Cssでレスポンシブ対応のボタンやグリッドに使える六角形 Spyweb

Cssで簡単 ホームページで背景画像と文字を重ねる方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて

画像の上に文字列を表示する方法 いつか誰かの役に立つかもしれないweb制作屋の備忘録

Css 難しい 意外と便利なpositionを使いこなそう ホームページ更新倶楽部 お気軽にサイト修正

画像の上におしゃれに文字やボタンをのせる方法 Css

レスポンシブサイト Html 電話番号をタップして通話 Cocotiie ココッティ

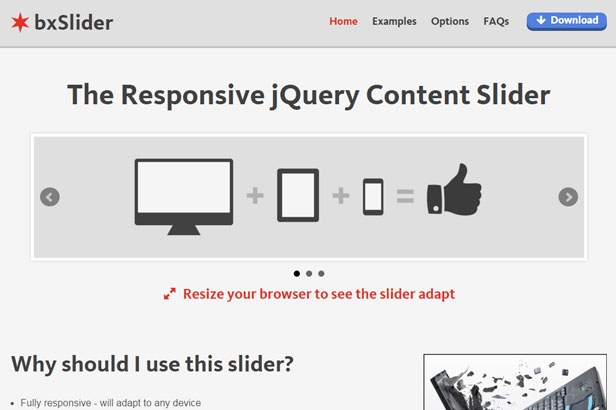
レスポンシブコンテンツスライダー カルーセルスライダーのjquery Bxslider Js Kurubusi Net

Css 背景画像に透過カラーを重ねる方法 デザインレベルアップ

まるでdtpデザインのようなレイアウト テキストとコンテンツを 重ねる デザインがトレンド エムタメ

写真の肩にリボン画像と文字を斜めに重ねて掲載するcss スタイルシートtipsふぁくとりー

Position Absolute は位置指定をしていないと親要素の影響で思わぬ動きをするときがある という話 わたしと納豆ごはん

Cssで画像に文字を重ねる グリッドデザインでアイテムのスペースを合わせて表示する

Html Css 見出しの左右両端に線を入れる方法 デザインレベルアップ

初心者の為のcss 画像の上に文字や画像を重ねる方法 前編

Webサイトをクリエイティブに 魅せる最新テクニック トレンド14個まとめ Photoshopvip

一気に教えるプログラマーのためのレスポンシブhtmlコーディング

Bootstrap ブートストラップ を利用してレスポンシブデザインで綺麗なホームページを簡単に作成する6つの特徴 Web屋になる為の知識と技術 Web屋の知識と技術ブログ

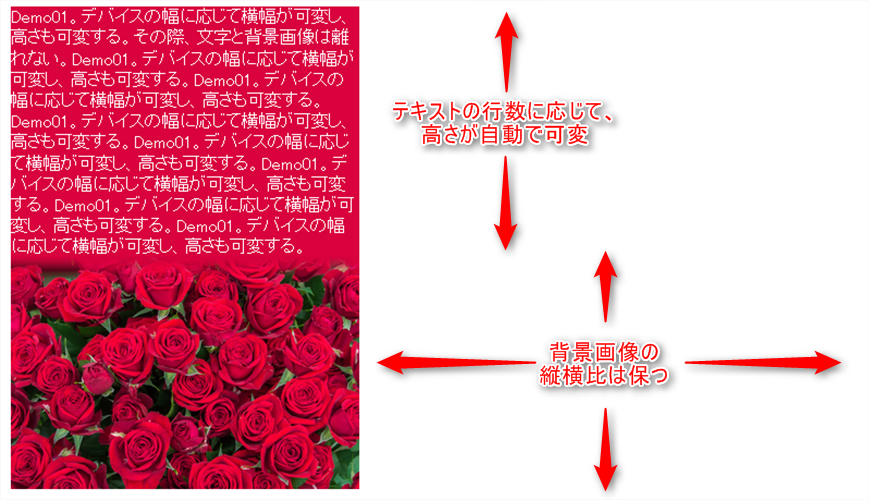
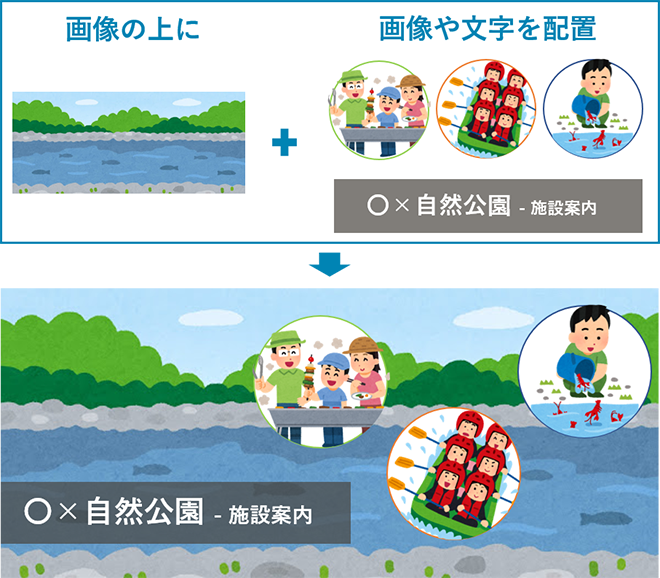
レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 Mobile First Marketing Labo

Adobe Xdでグリッドシステムのレイアウト枠を作る グリッドシステムを使ったレイアウトとレスポンシブwebデザインについて Tkpea Note

Css3のブレンドモードを使えば 簡単にオーバーレイ等の描画モードを指定できる Fit Blog フィットブログ

Css 高さが分からない要素やテキストを中央寄せに配置するスタイルシートのまとめ コリス

レスポンシブ時の画像切り替え レスポンシブ時にグローバルナビの各コ Html Css 教えて Goo

レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 Mobile First Marketing Labo

初心者の為のcss 画像の上に文字や画像を重ねる方法 前編

画像の上におしゃれに文字やボタンをのせる方法 Css

Cssで簡単 ホームページで背景画像と文字を重ねる方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて

Youtubeをレスポンシブで埋め込む コピペでok テラ合同会社

Cssで簡単 ホームページで背景画像と文字を重ねる方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて

重ねて表示する Cssのz Indexの使い方 Techacademyマガジン



